PROJECT OVERVIEW
Professionals athletes have a very busy schedule. From practice to games, to marketing and charity events, time is of the essence. It’s very easy for a player to forget about activities that are out of the scope of their daily routine. Usually, they're their own personal assistance, and organization across platforms can be difficult.
Based on these needs, Elite Athlete Management Agency (EAMA) requested the design of an app that will help their professional athletes manage their time while allowing the sports agents to manage their clients' schedules, providing personalized services, and one-on-one communication, all in one centralized system.
As additional functionality, EAMA also asked for a way to manage their recruitment process that would maintain all agents aligned in terms of who's been contacted and on which stage of the process that prospect is.
TEAM
Jabneel Díaz - User Research | Interaction Design | UI Design
Albert D. Burks - User Research | Interaction Design | UI Design
Wisler Altidor - User Research | Interaction Design | UI Design
Client
Elite Athlete Management Agency
Basic Requirements:
As part of the project, the Client asked for some basic functionalities as the core and intrinsic part of the app. These are:
Calendar
To-Do List
Chat
Affinity Diagram
The research started with a one-hour interview with two Elite Athlete Management Agency's stakeholders. In both conversations, we gathered as much information as possible about the company, its goals, how it works, successes, and challenges.
All that information was summarized in an Affinity Diagram. This helped us get a sense of all the data points and provided the framework to organize them in the three areas that were the most important for us: agents, players, and the company.
Key Takeaways:
Every agent manages their clients the way that fits the best for them.
The Agency doesn't have a unified way or system to manage their clients.
Players work around 60 hours a week so their time is limited and needs to be strategically managed.
All agency agents live in different cities and communication among them doesn't occur on a daily basis.
Different platforms and systems are used to communicate with the athletes.
Agents need a unified way to track the annual Draft List and recruitment pipeline.
Both agents and athletes have similar and independent needs.
Feature Comparison Analysis
Two of the apps used by some agents at EAMA for calendar management are Google and Cozi. We took these two and added three other related systems (Agent Live 360, Creatio & Hubspot - based on the Agency's needs) to compare its features and learn possible mental models and design opportunities.
Some features that we cannot leave out based on this analysis are:
Calendar
Live chat
Alerts
However, a deal pipeline feature and process status are two areas of opportunity.
User Personas
To work on a more comprehensive version of this app, we decided to create two user personas; one for the athletes and another one for the agents.
However, due to limitations in the access to actual clients of the Agency, we created a proto-persona instead of a regular user persona for the athlete profile.
To clarify the concept, a proto-persona is a description of the target users and audience of a product based on the assumptions of stakeholders.
Athlete (Proto-Persona)
Touchdown Tony is a young and successful NFL player committed to his professional and business life but while still being family-focused. For him, it's important to meet all his commitments in an organized matter.
Agent
Determined Derrik is a hard-working sports agent who's always looking for ways to optimize the way he manages his clients. Some of his motivations are work organization, talent management, and team alignment.
User Journey Maps
Having two different user personas took us to create two different journey maps, each one tailored to each individual needs.
Athlete
As part of our research, we learned that NFL players work six days a week, and their schedule or daily tasks don't change that much week by week. So for Touchdown Tony, we created a seven-day journey to capture his busy life, and the high chances a personal or professional commitment scheduled for him to attend could fall through the cracks creating potential problems for the athlete.
Agent
For the agent, we created a one-day journey since daily activities tend to be repetitive. In this case, Determined Derrik starts his day right before 9 am and faces a number of challenges that go from taking care of his clients' needs, working on a marketing presentation, to learning that a fellow agent also contacted a prospect client he had already reached out to.
These two journeys allowed us to come up with different design opportunities based on the pain points each persona was facing. Some of these opportunities are:
Push notifications
Service requests to agents
Document attachment capabilities
View or manage profile invitation
Voice-note taking
Location tracking for events
Problem Statements
Based on the information obtained through the research, we created a problem statement for each user profile.
The next step, How Might We's statements were crafted to focus on a set of very specific pain points that will help us define our MVP.
How Might We
With these How Might We statements, the team started to think about ways of helping both agents and athletes better manage their time and overall responsibilities.
MoSCow Method
Using basic functionality vs premium features and easy implementation vs difficult implementations as the measurement axes, we prioritized the features we've thought of and that can be developed.
Besides the required features asked by Elite Athlete Management Agency, we determined that push notifications, profiles for both athletes and agents, and request forms must be part of the app.
MVP
At this point in the process, a Minimum Viable Product statement was defined to understand what would be the minimum that we had to design in order to have a functional product.
At this point in the process, a Minimum Viable Product statement was defined to understand what would be the minimum that we had to design in order to have a functional product.
Site Map
We started the design by creating a site map for both the players’ and the agents' views.
Athlete
Agent
Here, we mapped out the basic functionalities for each user type and labeled the information in a structured way.
User Flows
For the user flows, we decided to create two that would connect with each other.
The first flow starts with a client requesting a service to his agent, specifically booking a flight from Miami to Chicago.
Athlete
Agent
The first step of the agent's happy path would be tapping on the notifications icon. He'll locate his client's request in the list and tap. Since it's to book a flight, the agent must go out of the app to actually buy the flight as requested, and then come back with the information, enter it into the app and click submit to successfully fulfill the player's request.
Concept Sketches
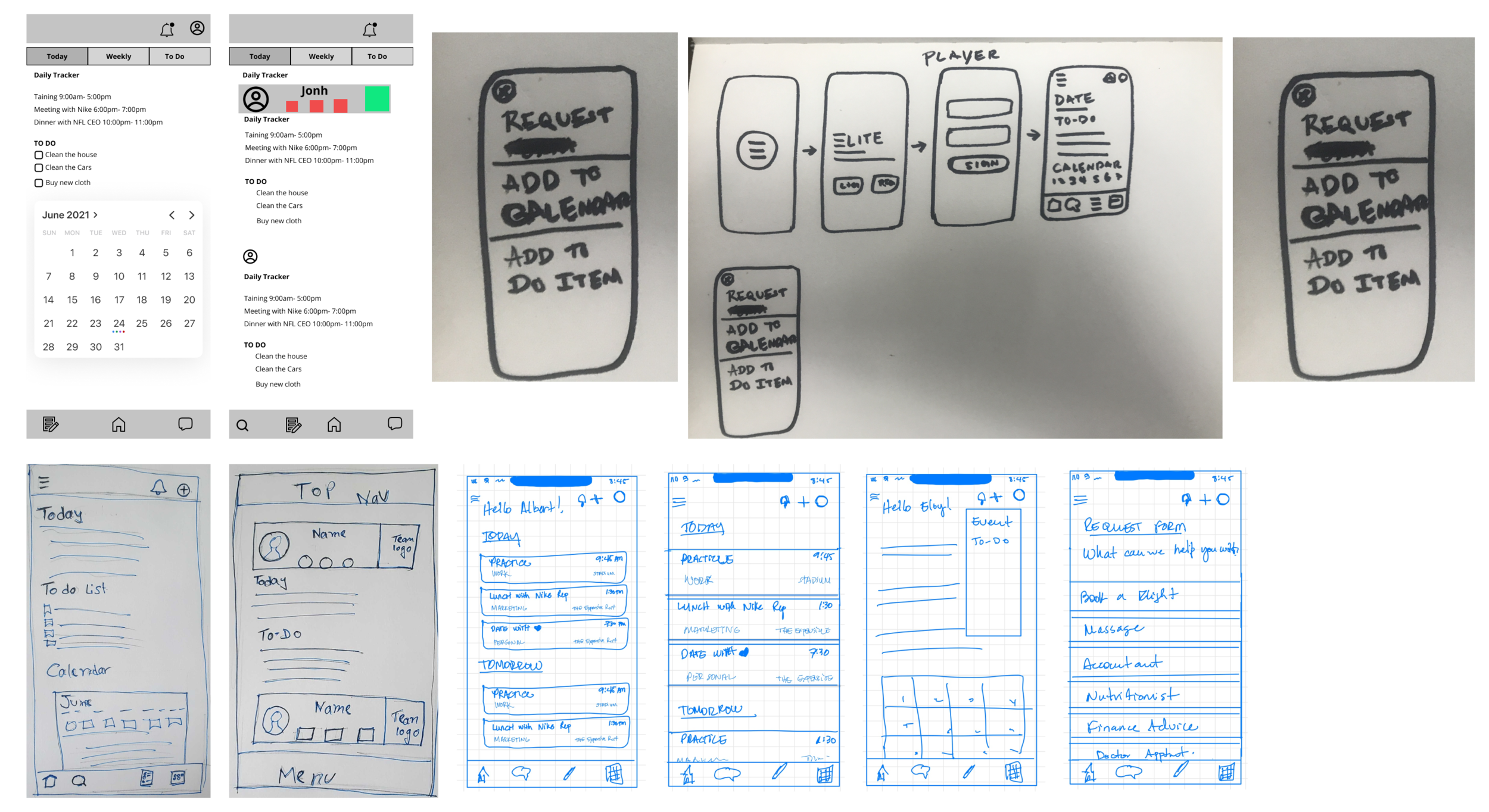
With all this information under our belt, we sketched a number of ideas individually for some of the different functionalities we'll have to design.
We then compared the results and unified what we found we had in common.
Mid-Fidelity Wireframes
Following the ideas obtained in the sketching process and our users flows, we created a mid-fidelity wireframe.
Player
Agent
Besides the determined flows or happy paths, other screens were created for functionalities such as a calendar, requests inbox, chat, and recruitment pipeline.
Usability Test
A usability test was done two both flows' wireframes. Six people completed it and provided the following feedback.
Athlete
Agent
In general, we had a very good usability rate of more than 90% for both paths. However, we analyzed all the feedback provided and applied it to the high-fidelity version of the app.
Key Takeaways:
The + button was not prominent or intuitive enough for users.
The size of the font has to be bigger for better readability.
Instructions could be necessary for the fulfillment step of the agent's flow.
Visual Competitive Analysis
Before starting with the User Interface Design, and as part of the process, we compared the look & feel of the same five apps we used previously to compare its features.
Here we looked for design patterns, colors, and the different ways each platform used to show the same or similar information.
App Attributes
Based on Elite Athlete Management Agency's needs, we defined a set of attributes in regards to how we'd like the app to be perceived.
These attributes guided us through our mood-board process and design principles.
Moodboard & Desirability Test
Various mood boards were created before we got to the one in which people were able to perceive the attributes we wanted to convey.
Six people were tested and some of the words they used to describe the mood board were: clean, energetic, approachable, and useful.
Style Tile
As we were giving shape to the visual aspect of the design, a style tile was created.
The color palette selected for the app was centered around basic colors that would allow us to have a clean but impactful design. The tone of red used, which is also seen very often across different sports teams due to its impact on athletes' performance, was used as a design punch.
The font selected for the app's logo and main text, Baron Neue, gave the design uniqueness and a sense of youth, representative of the group of players that would be using the app.
Design System
A design system was created to speed up our time designing and to keep consistency with the colors, fonts, and assets created.
It was also very useful for the creation of micro-interactions and component variants across the design.
Hi-Fidelity Design
After considering the feedback obtained from the Usability Test and the inspiration from the mood board, a final hi-fidelity design was created.
Athlete
Agent
Due to time constraints, some of the functionalities, like the to-do list, resources, and documents were not designed.
Next Steps
Do usability tests to the Hi-Fi version.
Design screens for the To-Do functionality.
Design more request forms.
Get feedback from final users to see where the app needs improvement.
Success Metrics
App use among athletes and agents.
Better communication between agents and clients and among agents.
Fastest requests submissions and fulfillments.
Client satisfaction.